本文属于入门篇。将介绍如下内容:
在Windows环境下安装hexo;使用hexo;基于hexo搭建博客;切换hexo主题;配置github,新建仓库;发表一篇文章
搭建自己的个人博客。包括以下步骤:
准备工作
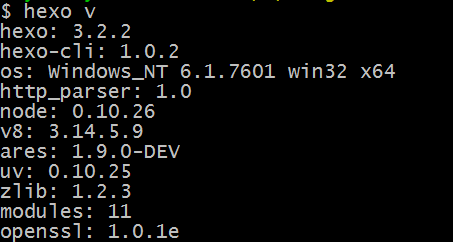
确保电脑需要已下载安装node和npm。查看安装是否成功,windows只需在命令行输入以下两条命令即可。
安装hexo
安装hexo
|
|
检测hexo版本来确保hexo是否成功安装
|
|

注:可能报错,可以试试执行
进入本地工程目录,初始化hexo
|
|
npm安装package.json中的依赖包
|
|
生成博客文件
|
|
启动本地博客
|
|

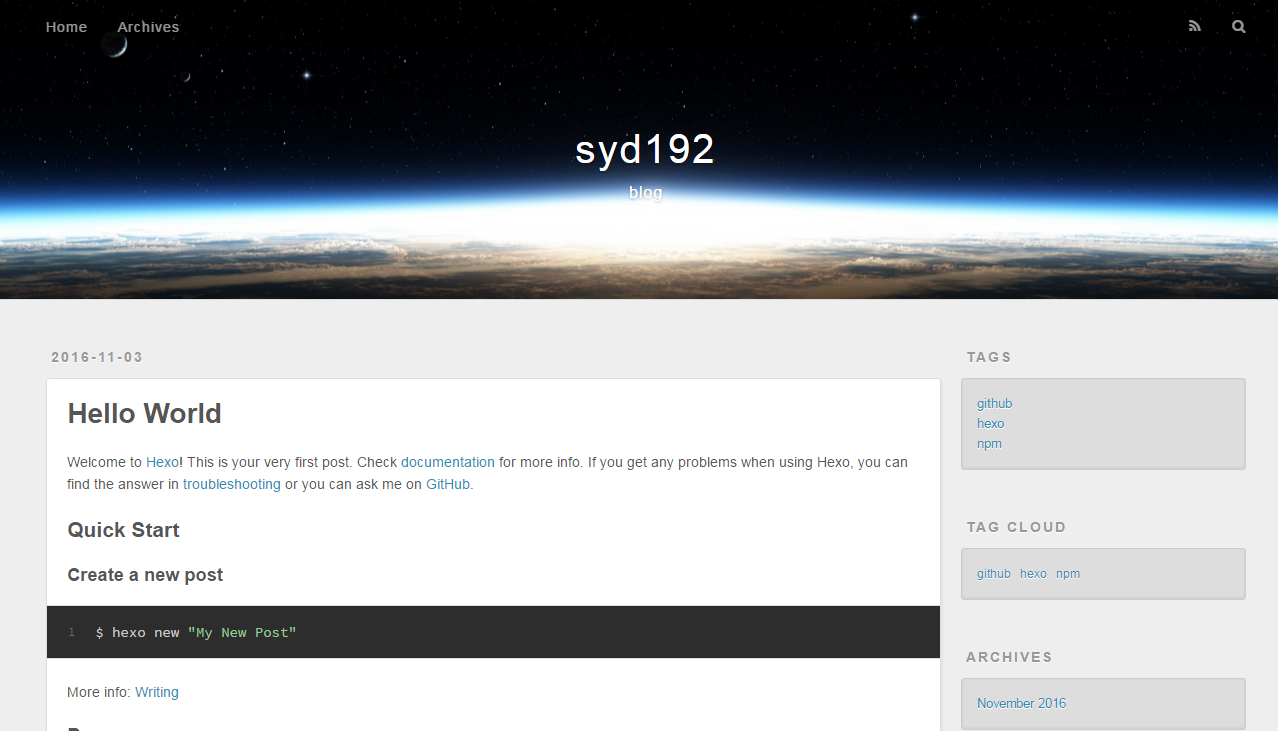
此时在浏览器输入http://localhost:4000即可访问默认主题的hexo博客
查看hexo帮助
|
|
修改全局配置文件
对本地blog目录下的_congig.yml进行修改配置即可。
网站
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
author |
您的名字 |
language |
网站使用的语言 |
timezone |
网站时区。Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York,Japan, 和 UTC 。 |
网址
| 参数 | 描述 | 默认值 |
|---|---|---|
url |
网址 | |
root |
网站根目录 | |
permalink |
文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_default |
永久链接中各部分的默认值 |
目录
| 参数 | 描述 | 默认值 |
|---|---|---|
source_dir |
资源文件夹,这个文件夹用来存放内容。 | source |
public_dir |
公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
tag_dir |
标签文件夹 | tags |
archive_dir |
归档文件夹 | archives |
category_dir |
分类文件夹 | categories |
code_dir |
Include code 文件夹 | `downloads/code |
i18n_dir |
国际化(i18n)文件夹 | :lang |
skip_render |
跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。 |
文章
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name |
新文章的文件名称 | :title.md |
default_layout |
预设布局 | post |
auto_spacing |
在中文和英文之间加入空格 | false |
titlecase |
把标题转换为 title case | false |
external_link |
在新标签中打开链接 | true |
filename_case |
把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts |
显示草稿 | false |
post_asset_folder |
启动 Asset 文件夹 | false |
relative_link |
把链接改为与根目录的相对位址 | false |
future |
显示未来的文章 | true |
highlight |
代码块的设置 |
分类 & 标签
| 参数 | 描述 | 默认值 |
|---|---|---|
default_category |
默认分类 | uncategorized |
category_map |
分类别名 | |
tag_map |
标签别名 |
日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 | 描述 | 默认值 |
|---|---|---|
date_format |
日期格式 | MMM D YYYY |
time_format |
时间格式 | H:mm:ss |
分页
| 参数 | 描述 | 默认值 |
|---|---|---|
per_page |
每页显示的文章量 (0 = 关闭分页功能) | 10 |
pagination_dir |
分页目录 | page |
扩展
| 参数 | 描述 |
|---|---|
theme |
当前主题名称。值为false时禁用主题 |
deploy |
部署部分的设置 |
配置github
新建仓库
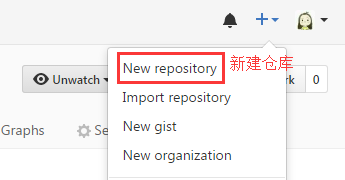
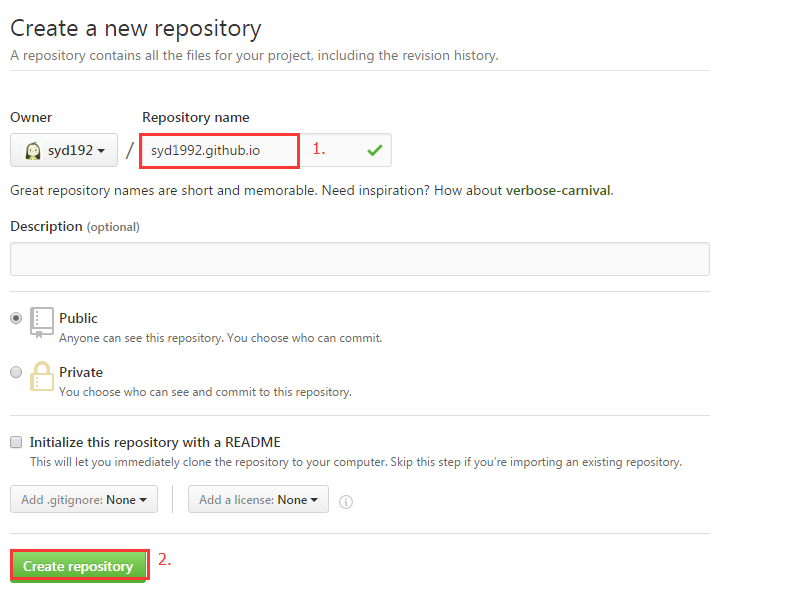
登录github,点击右上角加号,点击new respository

在跳转界面填写信息

生成测试页面
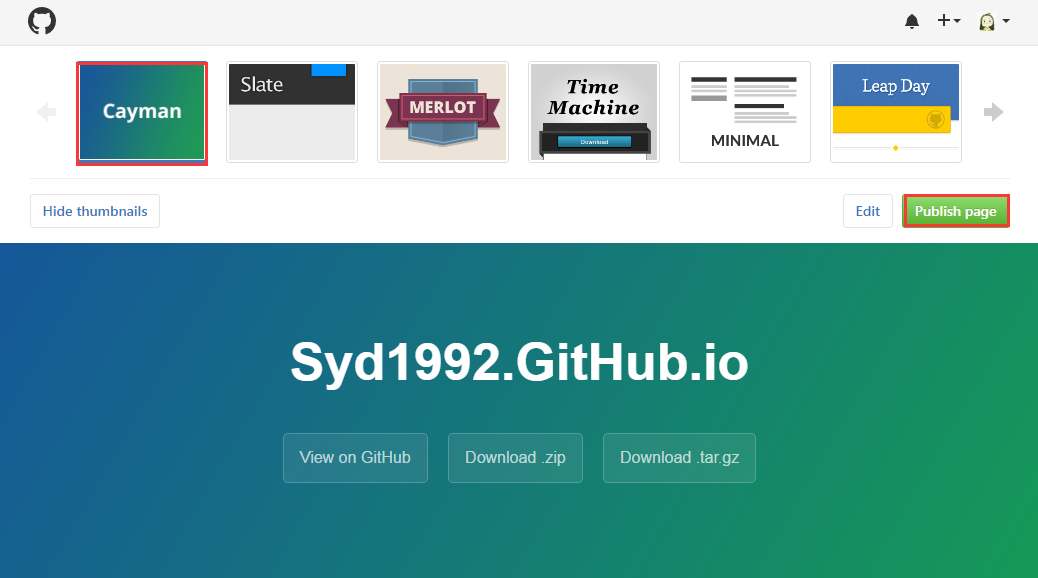
进入新建的仓库,点击右上角的settings,在跳转页面点击 launch automatic page generator,在跳转页面点击continue to layouts,接着选择主题,生成页面,约15min后,访问https://syd1992.github.io,即可显示生成测试页面

创建ssh keys
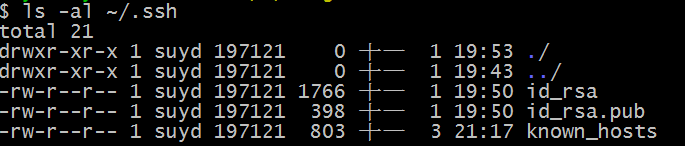
- 检测ssh keys是否已存在,即id_rsa,id_resa.pub是否存在1$ ls -al ~/.ssh

- 生成ssh keys(若ssh keys不存在)1$ ssh-keygen -t rsa -C "847909475@qq.com"
输入命令后,会提示输入ssh keys保存位置,一般无需改,直接回车即可;接着提示输入密码,并确认再次输入密码,这个密码后面会有使用,一定要记住!
- 查看生成的ssh keys中的公钥1$ cat ~/.ssh/id_rsa.pub

给github仓库添加ssh keys
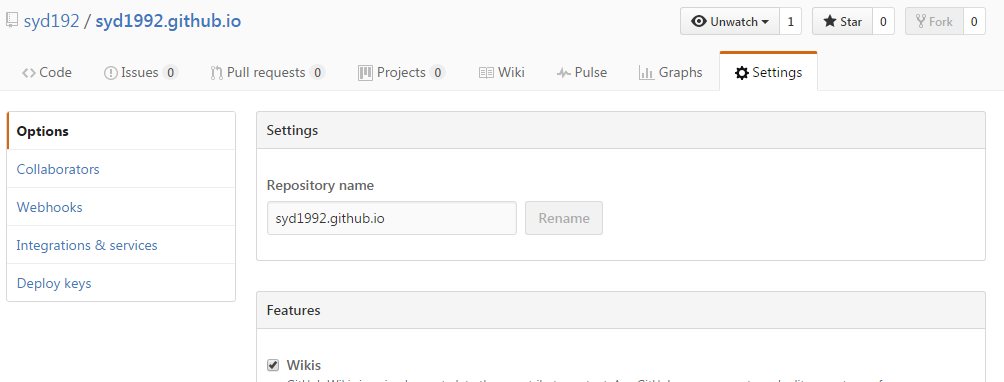
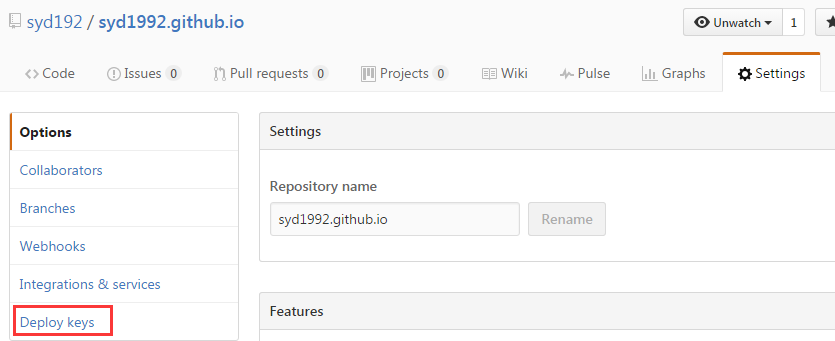
- 点击创建的仓库右上侧的settings,在跳转页面左下侧点击deploy keys

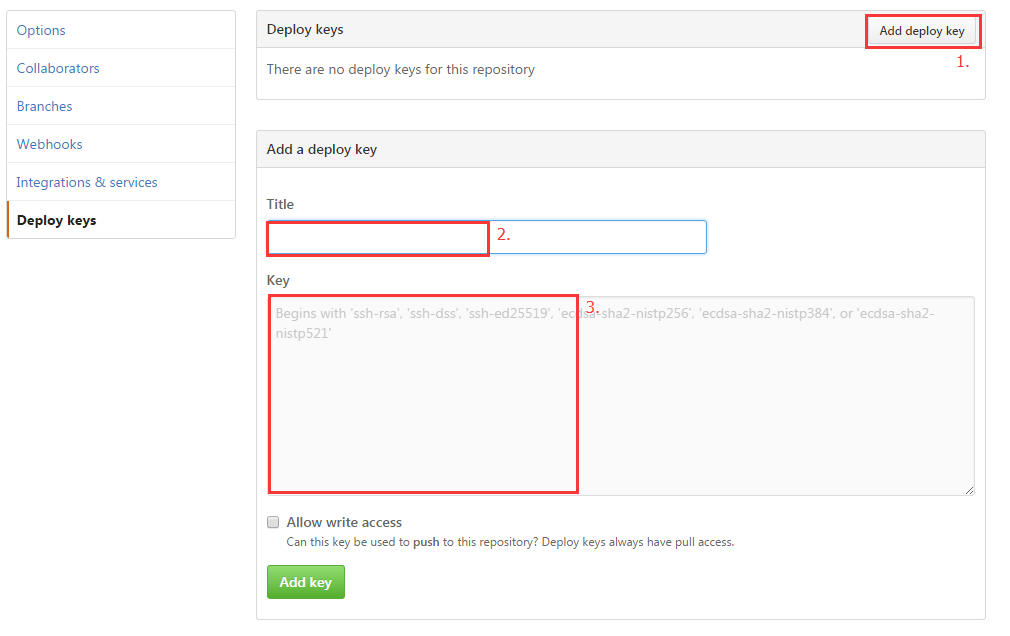
- 在跳转页面点击add deploy keys,title随意填,在key部分将创建ssh keys步骤中的id_rsa.pub内容粘贴在该部分

测试连接
执行命令,输入命令后,问yes/no,输入yes即可,提示输入密码,则输入生成ssh keys时设置的密码
最后提示如下内容,表示成功
|
|
配置根目录下的_config.yml文件并发布
安装hexo-deployer-git
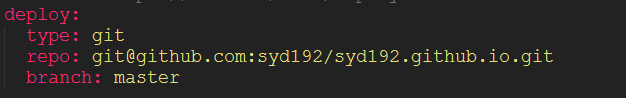
1$ npm install hexo-deployer-git --save修改_config.yml的deploy内容,如下图

生成博客文件,每次修改本地文件后,都要执行该命令
1$ hexo g发布
1$ hexo d
此时,访问https://syd192.github.io.git即可看到自己的辛勤劳动成果咯!!
切换主题
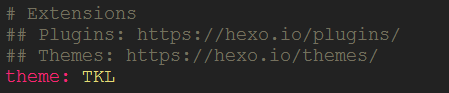
默认主题是landscape,如果不太喜欢,可以访问这里获取更多的主题。本人选择主题是TKL,具体切换方法如下:
下载TKL主题
1$ git clone https://github.com/SuperKieran/TKL.git theme/TKL配置根目录下的_config.yml文件

然后,hexo g,再hexo d,即可正常访问。
注:图片url填写,图片文件夹img应放在source文件目录下,url直接写为/img/图片.png即可。
写一篇博客
新建博客
1$ hexo new "newBlog"在根目录下source文件夹下找到对应的
newBlog.md文件,按照markdown规则,编写博客。
在该newBlog.md文件的头部,可以对该博客进行配置,如博客标题title,博客创建时间date,所属分类categories,标签tags
然后,hexo g,再hexo d,即可正常访问。
最后来张成果图,继续加油咯~~~~
在多台电脑上写文章
参考文章在Github上面搭建Hexo博客(四):使用不同电脑维护 中的步骤即可。
注:
通过npm安装hexo的速度非常慢,可以通过淘宝的npm分流cnpm来解决,方法如下:
- 安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org - 后面直接将npm替换为cnpm来安装软件就可以了,可以很明显看出速度提升了好多好多!