ECMAScript6简介
ECMAScript6简称ES6。
ECMAScript和JavaScript
国际标准化组织ECMA规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。1997年发布ECMAScript1.0版。
ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现。
ECMAScript历史
ECMAScript历史版本分别是1,2,3,5。
- 1995年JavaScript诞生
- 1997年ECMAScript1.0发布
- 1998年ECMAScript2.0发布
- 1999年ECMAScript3.0发布,与此同时,IE5风靡一时
- 2009年ECMAScript5.0发布(现在大多人使用),引入了Object.create()、Object.defineProperty()、getters和setters、严格模式以及JSON对象,新的数组方法,.map()、. filter()之类的
- 2015年ECMAScript6.0发布
ES6是JS史上最实质的升级,新的语言特性涵盖范围甚广,新的语法如箭头函数和简单的字符串插值,新的概念如代理和生成器。
ES6将彻底改变编写JS代码的方式。
ECMAScript是一门充满活力的语言,并在不断进化中。
未来版本的规范中将持续进行重要的技术改进。
块作用域、let和const命令
JavaScript函数作用域和变量提升
函数作用域
在JavaScript中没有块级作用域,JavaScript使用的是函数作用域。
块级作用域:花括号内的每一段代码都具有各自的作用域,变量在声明它的代码段外是不可见的
函数作用域:变量在声明他们的函数体及这个函数体内嵌套的任意函数体内都是由定义的
例1:
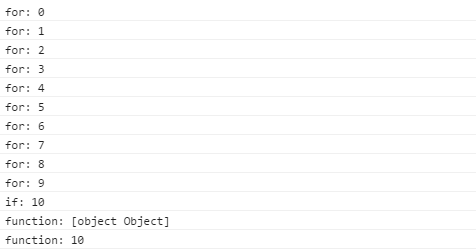
输出结果为:
例2:
输出结果:
综合上面两个例子,可以看到在JavaScript中,使用var定义的变量在整个函数体内都是可见的,变量的作用域从声明处开始向前后两个方向扩散,直到触及函数边界才停止扩散,不会受到花括号等的限制,跟块级作用域是完全不同的。
声明提前
JavaScript函数作用域是指在函数内声明的所有变量在函数内始终可见。这意味着变量在声明之前甚至已经可用,这个特性被称为声明提前,即JavaScript函数内声明的所有变量(但不涉及赋值)都被提前至函数体的顶部。对于JavaScript解释器,所有的变量声明和函数都会被提升到最前面,并且变量永远先声明后赋值。
例1:
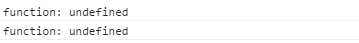
输出结果:
参考链接: